انشاء ملف HTML او فتح ملف HTML على Visual Studio Code
في هذه التدوينة سنتعرف على طريقة انشاء ملف HTML او فتح ملف HTML على Visual Studio Code, ولكن قبل البدء في الشرح نود ان نرحب بزوار موقعنا الاعزاء, مرحبا بكم وبارك الله فيكم.
انشاء مجلد HTML:
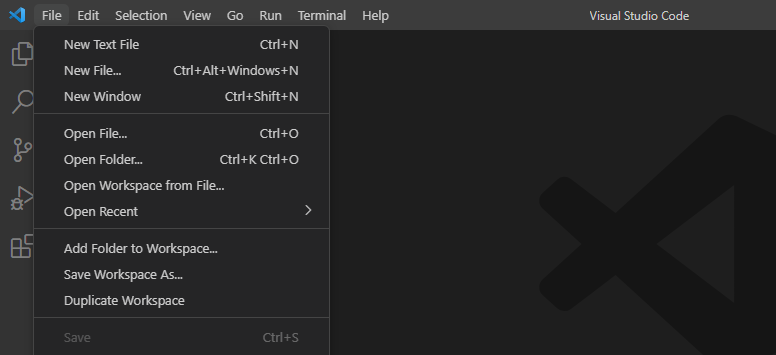
1-نفتح محرر النصوص البرمجي, ثم نتوجه الى file ثم open folder, كما هو موضح في الصورة ادنى.

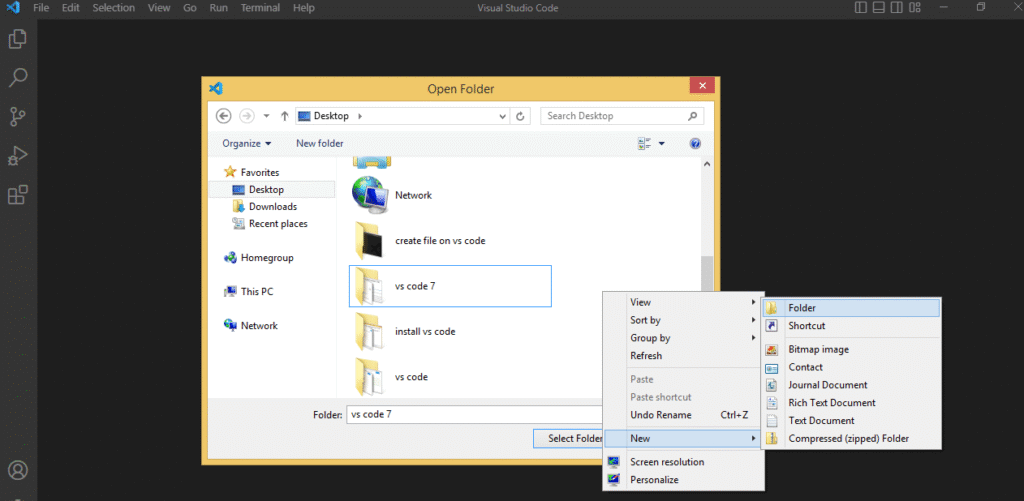
2-نقوم بانشاء مجلد جديد عن طريق الذهاب الى new ثم folder, كما هو موضح في الصورة ادنى.

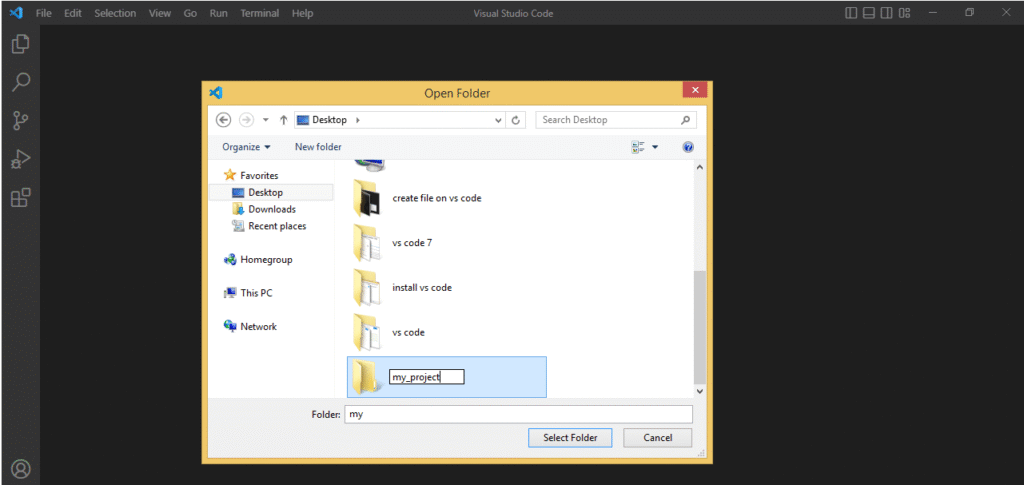
3-نسمي المجلد باسم المشروع الخاص بنا, كما هو موضح في الصورة ادنى.

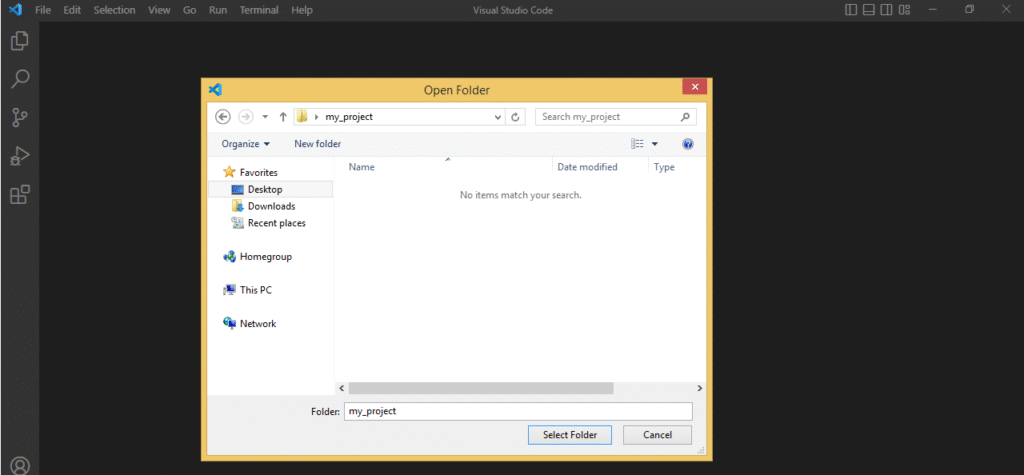
4-ندخل الى المجلد الذي قمنا بانشاؤه, ثم ننقر على select folder, كما هو موضح في الصورة ادنى.

كيفية انشاء ملف HTML:
تنويه: بعد الوصول الى مجلد المشروع الجديد, هنا طرقتين لانشاء الملف.
الطريقة الاولى لانشاء ملف على محرر النصوص البرمجي:
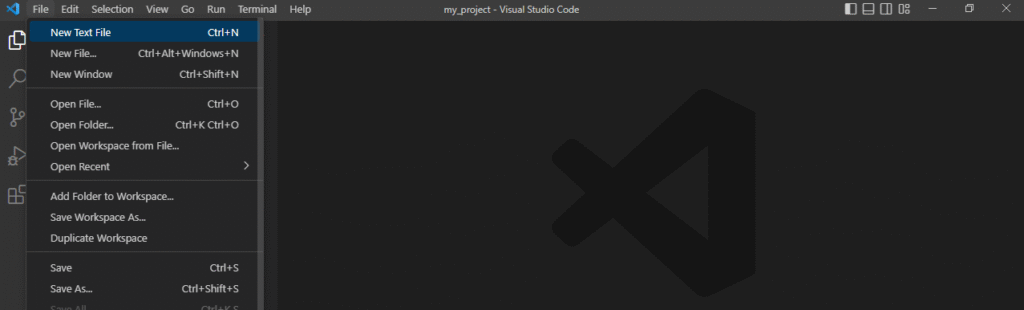
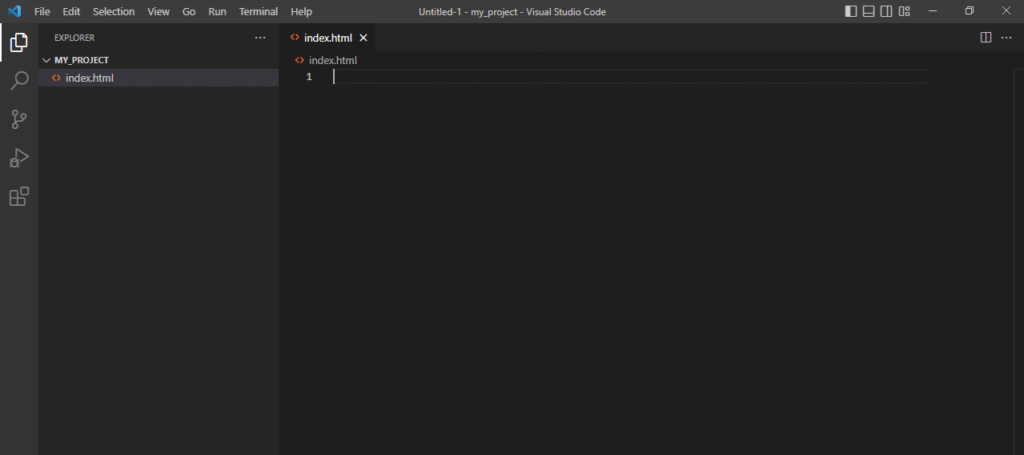
1-نذهب الى file ثم new text file, كما هو موضح في الصورة ادنى.

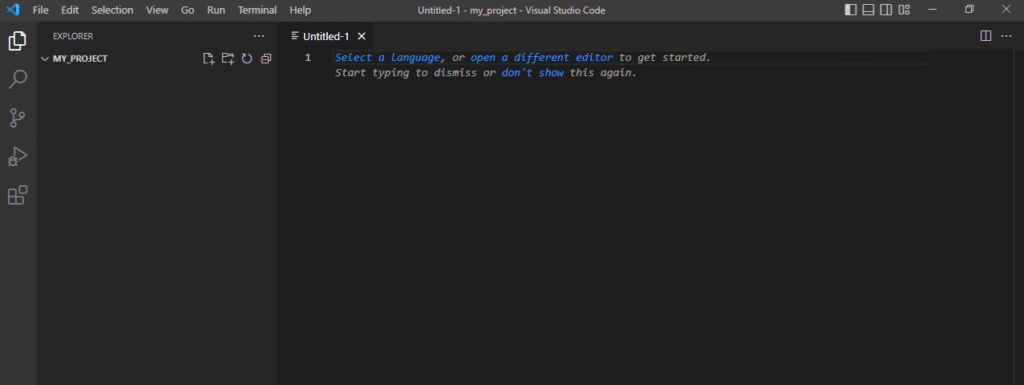
2-بعد انشاء الملف نلاحظ انه لا يحمل اي امتداد,كما هو موضح في الدورة ادنى.

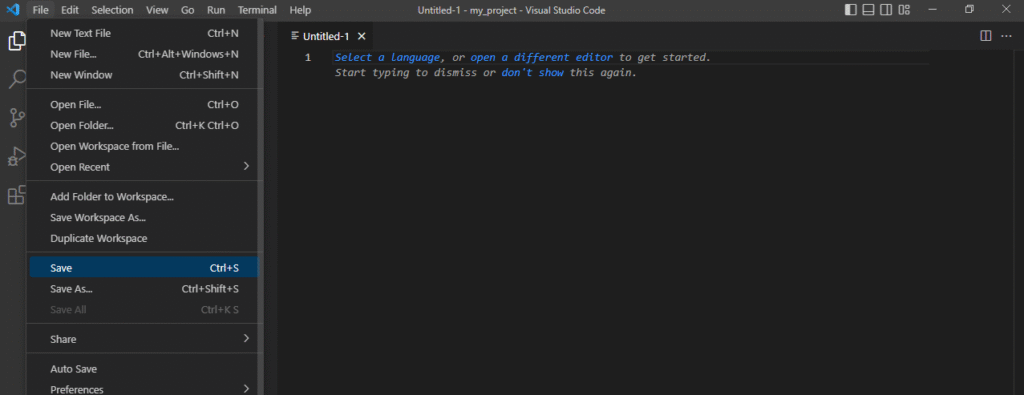
3-لاعطاء اسم للملف نتوجه الى file ثم save, كما هو موضح في الصورة ادنى.

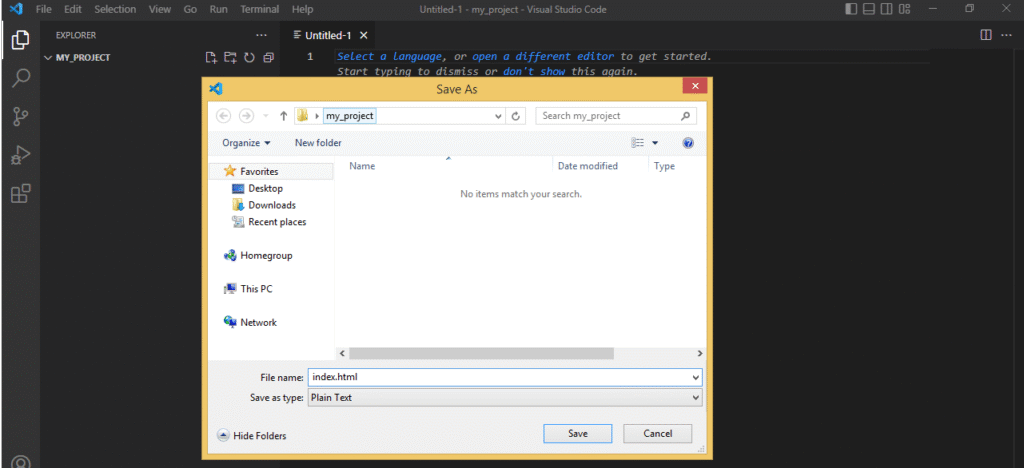
4-بعد النفر على save تنبثق لنا نافذة تسمية الملف, نعطي اسم للملف على سبيل المثال: index ثم نضيف .امتداد اللغة التي سوف نعمل بها, اي html ثم ننقر على save, كما هو موضح في الصورة ادنى.

5-بمجرد اعطاء اسم للملف وامتداد سيتم التعرف على الملف, كما هو موضح في الصورة ادنى.

الطريقة الثانية لانشاء ملف على محرر النصوص البرمجي:
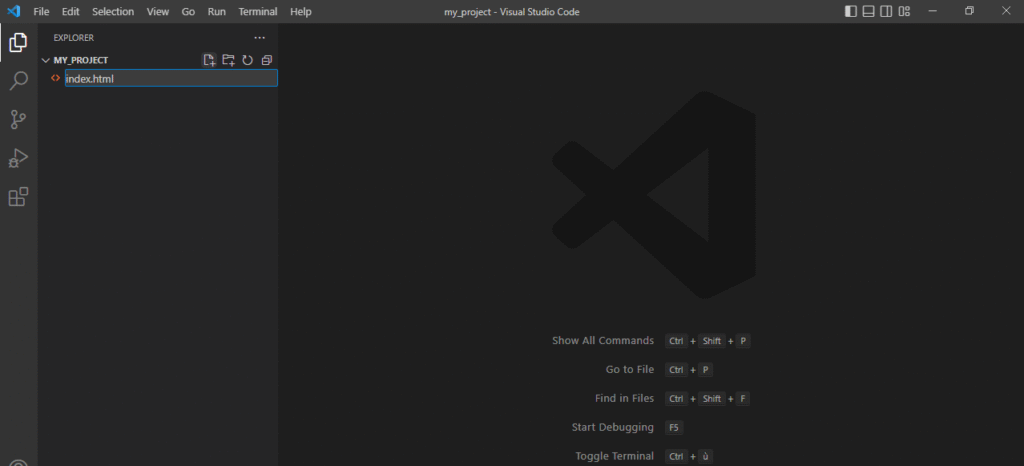
اذا نظرنا الى الشريط الجانبي في محرر النصوص البرمجي, نلاحظ امكانية انشاء مجلد او ملف, نقوم بانشاء ملف ننعطي اسم للملف . ثم امتداد اللغة اتي نعمل بها, كما هو موضح في الصورة ادنى.

كيفية فتح ملف HTML في المتصفح:
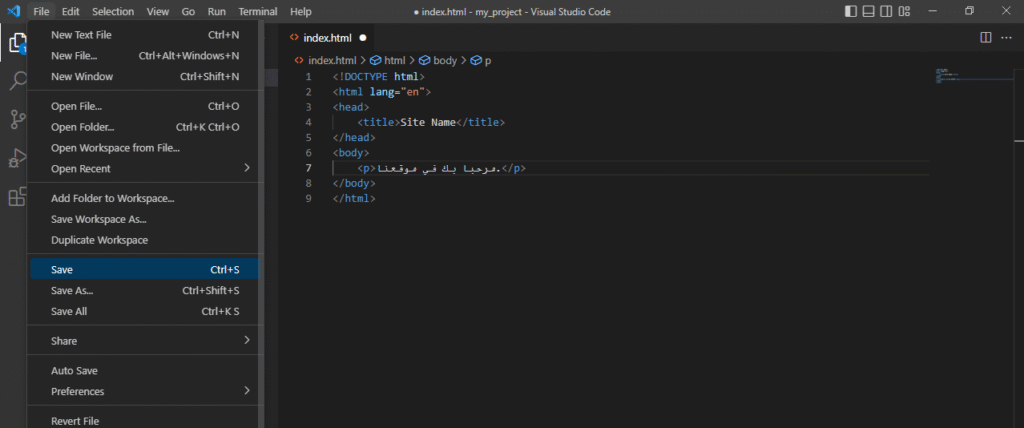
1-بعد الكتابة على الملف, نتوجه الى file ثم save, او save all في حالة قمنا بالكتابة او لتعديل على عدة ملفات, كما هو في الصورة ادنى.

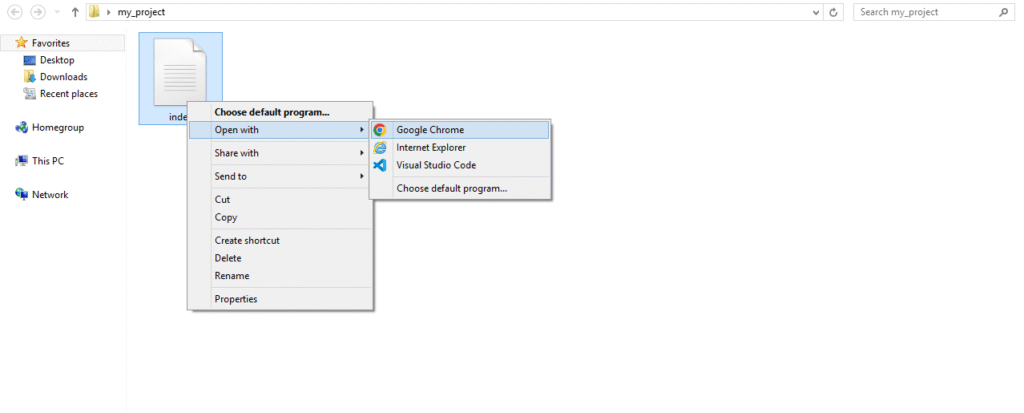
2-نتوجه الى مجلد المشروع الخاص بنا, ثم نختاج الملف الذي نرغب في عرضه على المتصفح, ننقر عليه بالزر الايمن للموس ثم نختار open with ثم المتصفح الذي سوف نستخدمه, كما هو موضح في الصور ادنى.

3-نلاحظ في الصورة ادنى, عرض الملف على المتصفح بنجاح.



إرسال التعليق